Diagram as Code with Mermaid
What is a Mermaid Diagram?
Mermaid is a JavaScript-based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation keep pace with development.
Using Mermaid helps create diagrams in Markdown documents through code instead of image files. Since diagrams are generated by code, the major advantages include easy modification, readable syntax, easy sharing, and the ability to quickly create diagrams that can be updated promptly with system changes.
Using Mermaid Diagrams
I provide you with two simple ways to use Mermaid Diagrams:
- Accessing Mermaid Live: This site allows you to use Mermaid directly, offering many sample diagrams to choose from. You just need to replace the necessary values according to your needs to create the required diagram.
- Using Visual Code: Install the extension "Markdown Preview Mermaid Support" to preview Mermaid Diagrams in Markdown files. This way, you can use Mermaid directly on your local machine.
 |
| Using on VS Code |
Types of Diagrams
If you work in software development, there are several common types of diagrams you will encounter, such as Flowcharts, Sequence Diagrams, State Diagrams, Class Diagrams, and more. Here are some examples of these popular diagram types:
Flowchart
Sequence Diagram
State Diagram
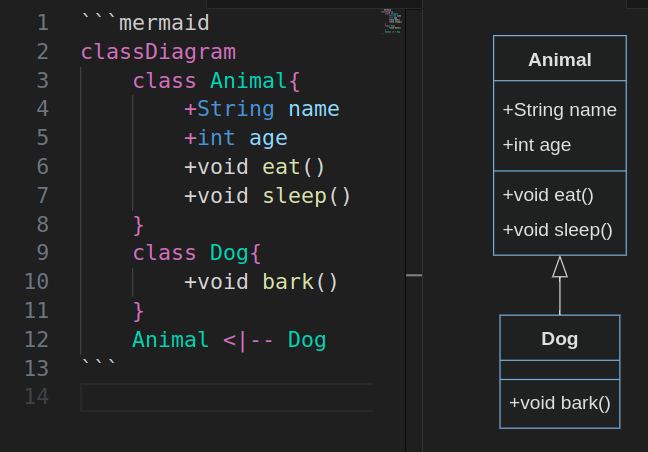
Class Diagram
Bar chart
Using these examples, you can start creating and updating diagrams easily to keep your documentation aligned with your system's development. Happy coding!
















Just downloaded the mermaid plugin for VS Code, and it’s a game-changer! No more dragging boxes around—just write code and boom, diagrams appear. Super handy for docs that need constant updates. Anyone else using this? mermaidviewer
ReplyDelete